Header
Media
Standardized sizes for media objects
Instead of using arbitatry sizes, we reccomend a few aspect ratios to define the width/height of any kind of media object on the page. This could be an image, video, gif, icons, etc.
The aspect ratios are usually written in the format of width:height
Ratios
We use and recommend the following ratios:-

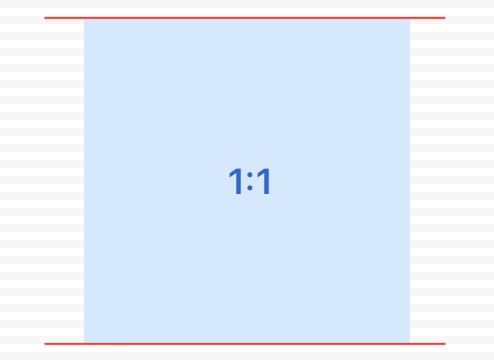
Baseline
Make sure that the height of the media object is in multiples of 4. This will ensure that the objects aligns perfectly with our baseline.

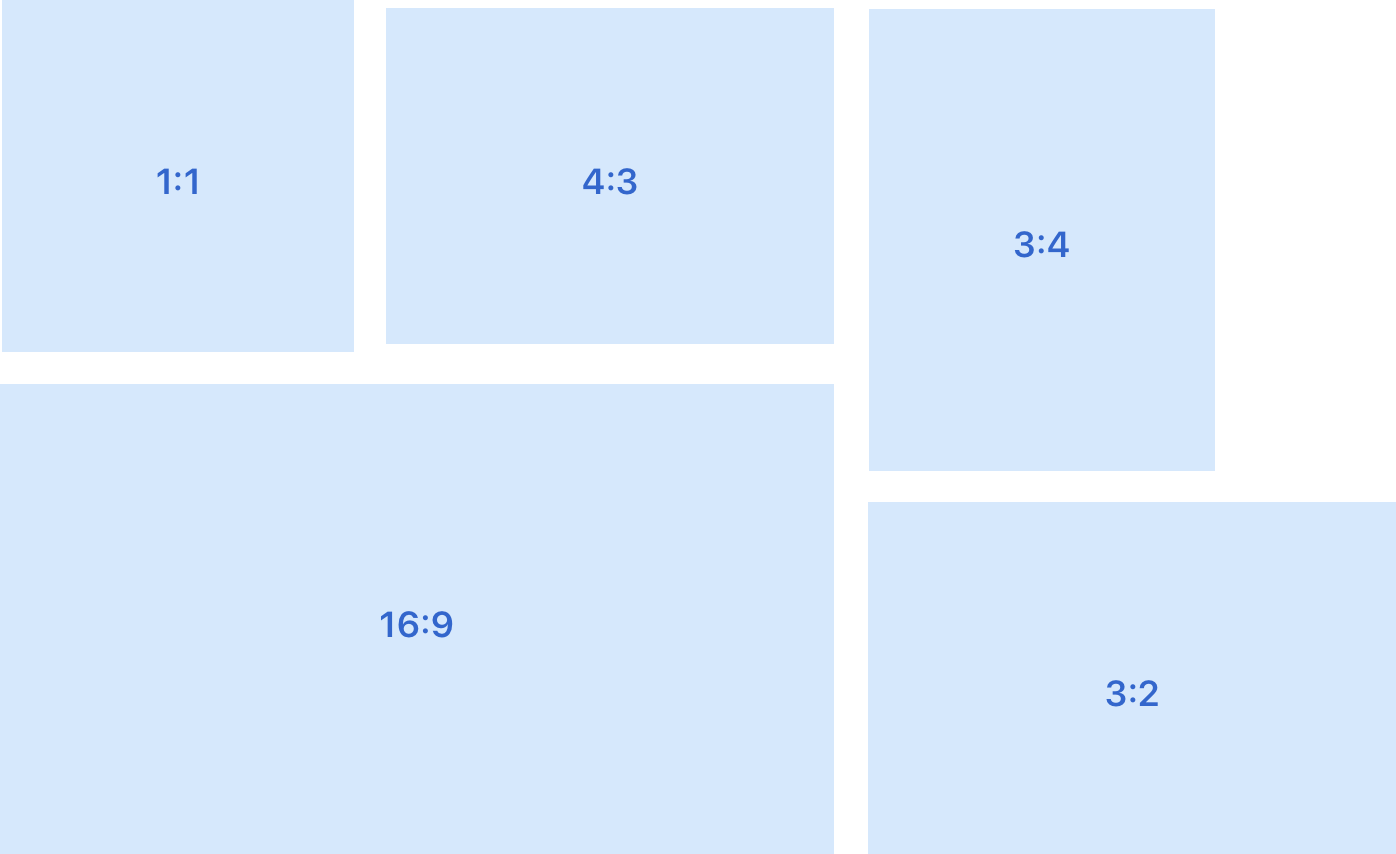
Examples

An example of an image grid with each media item falling within the constraints of the
1:1 ratio.
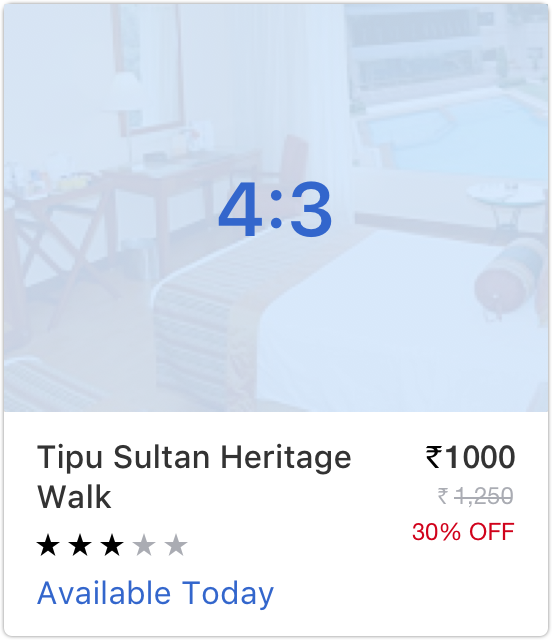
The image on the card has a ratio of
For slightly taller images the
3:4.For slightly taller images the
3:2 or the 3:4 ratio could be used as well.